Augmenter taille vignette Virtuemart(Dans liste des produits)
vignette = photo redimensionné en miniature donc par Default elle sont 90x90
Aller dans l'admin Virtuemart puis Configuration --> Template --> Paramètre des média -->
puis modifier la taille en 150x150
(vaut mieux modifier hauteur en 150, garder largeur 0 pour la proportion de photo d'origine);
Pour que la taille soit pris en compte, supprimer ou renommer et surtout auparavant Sauvegarder le fichier "resized"
Voilà, normalement un nouveau fichier va se créer automatiquement aux dimensions désirées.
!!! SAUVEGARDER DE VOTRE FICHIER ORIGINAL !!!
Si ça ne change rien, pensez aller dans fichier
"...\components\com_virtuemart\assets\css\vmsite-ltr.css"
ligne 969-971(ma version de joomla/virtuemart)
.browse-view .row .product .spacer img,.related-products-view .row .product .spacer img{
width: auto;
height: auto;
}
en
width: auto;
height: 150px;
}
产品图片显示与否
Le mieux est de ne pas afficher du tout, ajouter un CSS est un solution de secours.
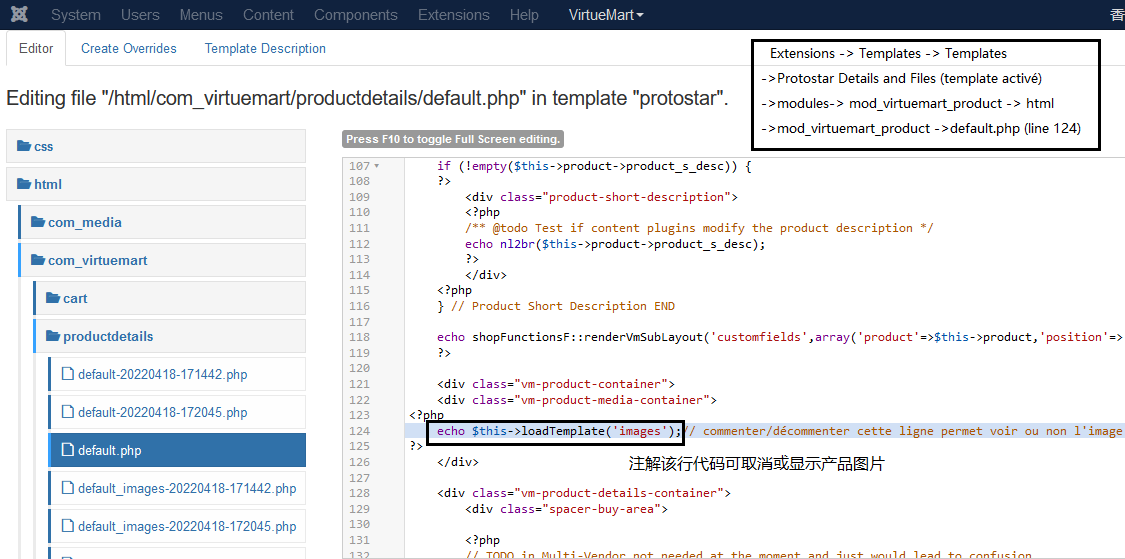
dans la page VOTRESITE/components/com_virtuemart/views/productdetails/tmpl/default.php
echo $this->loadTemplate('images');
commentez
//echo $this->loadTemplate('images');
Mais évidement il faut modifier les colonnes aussi.
Pour les autres module ou affichage catégories commentez dans le fichier VOTRESITE/components/com_virtuemart/sublayouts/products.php
<div class="vm-product-media-container">
<a title="<?php echo $product->product_name ?>" href="/sinogram/<?php echo $product->link.$ItemidStr; ?>">
<?php
echo $product->images[0]->displayMediaThumb('class="browseProductImage"', false);
?>
</a>
</div>
Modifier la taille des polices sur la page d'accueil
Avec un inspecteur de code, il faut trouver le sélecteur.
Puis définir la règle CSS pour l'adapter à son goût
- Clic droit sur un élément de la page;
- dans la fenêtre ouverte, cliquer sur dernier ligne "inspecter";
- 3 colonnes s'ouvrent en bas de la page
La premiere colonne est le rendu.
Sur la seconde colonne, tu as le code html, et donc le selecteur css.
quand tu fait inspecter l element avec un clic droit, tu as un code qui passe en bleu dans cette colonne.
Clic droit sur la ligne et copier l'element ce qui te donneras le moyen de copier l'élément ici.
LA colonne de droite est le fichier css. Idem, tu surlignes la regles CSS associée et tu la copies ici.
Si tu n as aucune règle ou que des règles héritées, cela veut dire que la classe css ne figure dans aucun ficher, donc tu doit la créer directement dans ton fichier user/custom.css.....
LA ce que tu as entouré a droite c est une regle directement définie par le navigateur..Est ce que tu as autre chose au dessus ?
tu, protostar est un template brut et par défaut.
Il est livré blanc pour qu il soit simple à personnaliser.
Donc tu as beaucoup de sélécteurs CSS qui n'ont pas de regle CSS associée.
par exemple la classe search pour le module de recherche.
Tu trouves cette classe au niveau du code html (colonne centrale de ta capture), mais il n y a aucune regle css associée.
Donc dans ce cas, elle est a créer dans le fichier user.css directement :
.search {mes regles css;}
Page 1 sur 2